onbeforeunload与onunload事件略谈
window.onbeforeunload与window.onunload事件都是在用户离开页面时触发,但window.onbeforeunload是在window.onunload之前执行。下面是主流浏览器对这两个事件的支持情况。
| Firefox3.6 | Chrome5 | IE8 | Opera10.6 | |
| onbeforeunload | 支持 | 支持 | 支持 | 不支持 |
| onunload | 支持 | 支持 | 支持 | 不支持 |
| 在onunload中执行window.open | 支持 | 不支持 | 支持 | 不支持 |
基本用法
下面是这两个事件的基本用法:
window.onbeforeunload = function () {
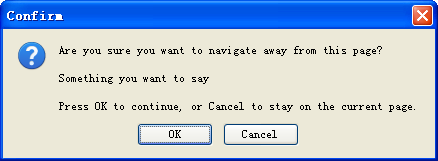
return "Something you want to say";
};
window.onunload = function () {
//window.open("http://tangobean.com");
//alert("Ok");
//More Logic ...
};
触发条件
| onbeforeunload | onunload | |
| 关闭浏览器窗口 | + | + |
| 关闭页面标签窗口 | + | + |
| 输入新地址 | + | + |
| 从书签打开新页面 | + | + |
| 刷新/前进/后退 | + | + |
| 脚本重定向 | + | + |
| Submit表单 | + | + |
当以上事件发生时,浏览器会弹出以下或类型的窗口,如果确定,onunload事件被触发,如果取消则继续停留在当前页面。