一个页面加载速度分析
昨日同事发现项目的其中一个页面加载速度比其它页面要慢一点,主要是在IE上加载的时候比其它页面多一点停顿时间。该页面是用于查询和显示,数据的数据的读取涉及到多个表,并且数据量相对比较大,所以第一反应可能是数据查询存在问题。
服务器端测试
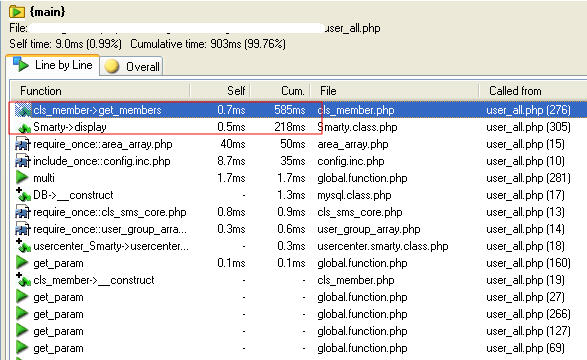
为了找出效率瓶颈所在,我用Xdebug的profiling功能来分析页面的执行时间,结果发现确实在获取数据的时候花费了大量时间,另外是在Smarty显示模板的时候经几次测试结果差不多,下图是测试结果:
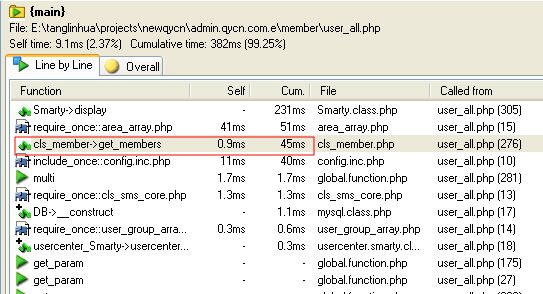
首先对数据查询的SQL进行了分析,发现其中一个表可以增加两个索引,添加索引之后查询时间有了明显减少,如下图所示:
由于页面数据比较多,对Smarty显示慢的原因暂时没有进行优化。
客户端测试
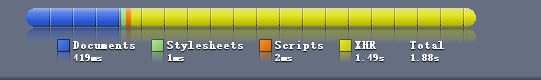
另一个问题是,这个页面在Firefox与Chrome上的显示时间比IE明显要快,而该页面的HTML结构相对比较复杂,所以有理由相信这跟IE的页面处理效率特别是页面渲染速度有关。
总结
其实页面的加载速度跟很多因素有关,数据库结构、SQL查询语句、程序实现、HTML结构、浏览器、服务器等都能影响网页的速度,这里只是很简单的测试,希望有时间对页面性能进行深入研究。